今回はRuby on Railsでgemの’chartkick’を使って円グラフを作成する方法をご紹介します。‘chartkick’を使えば円グラフ以外にも棒グラフや折れ線グラフも簡単に作ることが出来ます。
僕は家計簿アプリを作成するために使いました。
記述量が少ないので初心者でも簡単に実装することができます。
gemの’chartkick’を使った目標物(円グラフ)
カテゴリー別(食費、日用品、病院)に今月分の合計金額を割合(%)で円グラフに表示しています。
実装しよう
macでの実装方法となります。windowsでは試したことがないのでもしかしたらコマンドが少し違うかもしれません。
①gemの’chartkick’のインストール
1, Gemfileに追記する。
gem 'chartkick'2, ターミナルでgemのインストールを行います。
bundle install3, ターミナルで次を実行するとpackage.jsonファイルのdependenciesに”chartkick”と”chart.js”が追記される。
yarn add chartkick chart.js4, ターミナルで次を実行するとapp/javascript/packs/application.jsにimportされる。
import "chartkick/chart.js"以上で導入準備は完了です。
②データベースの用意
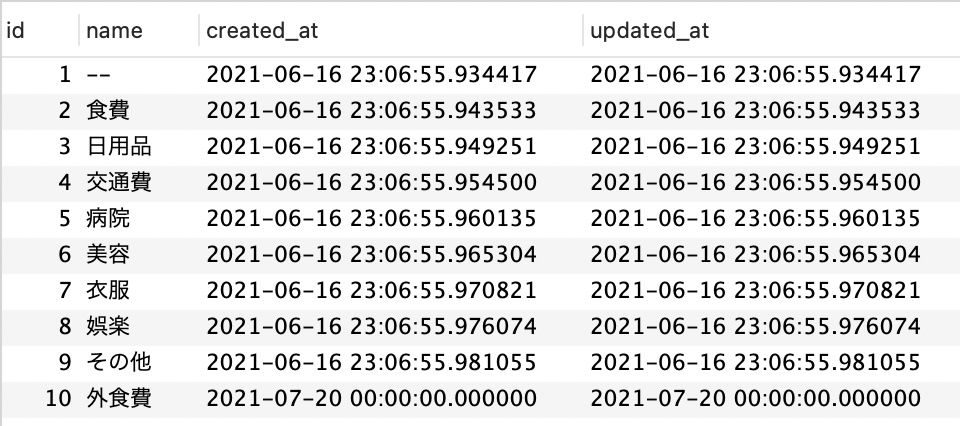
・varicatesテーブル
費用のカテゴリー分けをしているテーブルになります。
| Column | Type | Options |
| name | string | null: false |
Association
has_many :variable_costs
実際のvaricatesテーブルになります。

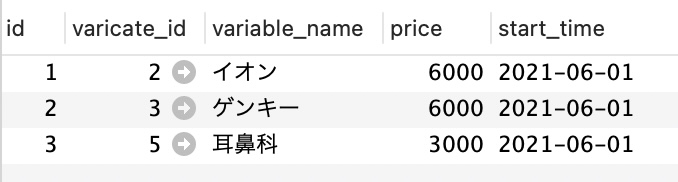
・variable_costsテーブル
費用の詳細を入れるテーブルになります。
| Column | Type | Options |
| varicate_id | references | foreign_key: true |
| variable_name | string | null: false |
| price | integer | null: false |
| date | date | null: false |
Association
belongs_to :varicate
実際のvariable_costsテーブルになります。

以上のデータベースを準備します。
③コントローラにてデータを抽出する
円グラフに表示したい値をハッシュ値で取得する記述を行います。
1, whereメソッドを用いて、variable_costsテーブルのstart_timeカラムが今月のレコードを取得
@variable_costs = VariableCost.where('extract(year from start_time) = ? AND extract(month from start_time) = ?', Time.now.year, Time.now.month)2, joinsメソッドとgroupメソッドを用いて、関連テーブルのvaricatesテーブルからnameカラムをカテゴリーをグループ化。
sum(:price)でグループ化されたカテゴリーの合計金額を算出。
sort_by { |_, v| v }.reverse.to_hで合計金額が大きい順に並び替え。
取得したハッシュ:{“食費”=>6000, “日用品”=>6000, “病院”=>3000}
@variable_ratio = @variable_costs.joins(:varicate).group("varicates.name").sum(:price).sort_by { |_, v| v }.reverse.to_h④ビューに円グラフを表示する
表示したいviewsフォルダのにhtmlファイルに1行追記する。
<%= pie_chart @variable_ratio, donut: true, suffix: "%" %>以上で実装は終了となります。お疲れさまでした。
最後に
今回は円グラフの表示を紹介しましたが、他にも棒グラフや折れ線グラフなども簡単に表示することが出来ます。コントローラの記述まで出来ていればHTMLファイルにコードを1行追加するだけで様々なグラフの表示が可能です。
公式ドキュメント(chartkick)に基本のコードが記載されていますので参照してみてください。
30代未経験からエンジニア転職した僕の経験も記事にしていますので、お時間がありましたら見てみてください。
プログラミングの学習にはUdemyでの動画学習がおすすめです。SALEを狙えば1300円程度でコンテンツの購入が可能です。
最後までご覧いただき、ありがとうございました。