大きなモニターに複数のダッシュボードを表示したい。
ダッシュボード毎に複数のブラウザを立ち上げたくない。。。
今回はこういった疑問に答えていきます!!
基本的にはTableauのダッシュボードは一つのブラウザに一つのダッシュボードが表示されます。
モニタに複数のダッシュボードを表示させたい場合は、複数のブラウザを立ち上げることになります。
ブラウザが複数あると見た目も悪いですし、ブラウザを立ち上げたり、配置するのも手間です。
こんな悩みを解決するため、一つのブラウザに複数のダッシュボードを表示する方法をご紹介します。
なお、ご紹介する方法はTableau Serverになります。Tableau CloudやPublicでも基本的には同じ方法になりますので、参考にしてみてください。
複数のダッシュボードの表示が必要になる場面
常時モニターに映し出しておく場合に、複数のダッシュボードを表示するケースがあったりします。
私は実務にて、製造業の生産ラインに設置した大画面モニターに常時ダッシュボードを表示する際に使用しました。
参考となる記事がなく、とても苦労しましたが、ブラウザが一つで済むようになったおかげで、見た目の向上はもちろん、データ更新のタイミングの制御なども簡素化することができました。
解決方法
以下はTableau Serverにて実施する方法となります。
※Tableau CloudやPublicの場合は、一部コードを変更する必要があります。
①ブラウザで表示するためのHTMLファイルを作成する。
まずは、新規でHTMLファイルを作成して、ダッシュボードを埋め込むための記述をJavaScript APIを用いて実装します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>テスト</title>
<meta http-equiv="Content-Type" content="text/html;charset-UTF-8"/>
<script type="text/javascript" src="http://192.168.***.***/javascripts/api/tableau-2.9.0.min.js"></script>
</head>
<body onload="initViz()">
<section>
<div id="vizContainer" style="width: 1900px; height: 980px;"></div>
</section>
</body>
<script type="text/javascript">
function initViz() {
var containerDiv = document.getElementById("vizContainer");
var url = 'http://http://192.168.***.***/views/***/***'
var options = {
hideTabs: true,
hideToolbar: false,
onFirstInteractive: function() {
console.log("Run this code when the viz has finished loading.");
}
};
var viz = new tableau.Viz(containerDiv, url, options);
setInterval(function(){viz.refreshDataAsync()}, 3600);
}
</script>
</html>本コードの詳細は以下の記事でも解説していますので、確認してみてください。
ダッシュボードのビューを自動的に更新する方法【Tableau Server】
①<head>タグのタイトル
<title>テスト</title>②<head>タグのJavaScript APIの呼び出しの記述
TableauServerのIPアドレスの修正
<script type="text/javascript" src="http://192.168.***.***/javascripts/api/tableau-2.9.0.min.js"></script>また、Tableau ServerのバージョンによってJavaScript APIファイルが異なりますので、詳細は下記のヘルプページを参照してください。
Tableau JavaScript API ヘルプページ>APIにアクセスする
③<script>タグ内の表示したいダッシュボードのURLを変更
var url = 'http://http://192.168.***.***/views/***/***'②HTMLファイルに複数のダッシュボードを埋め込む。
ダッシュボード埋め込みの記述を複数作成して、<body>タグに配置する。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>テスト</title>
<meta http-equiv="Content-Type" content="text/html;charset-UTF-8" />
<script type="text/javascript" src="http://192.168.***.***/javascripts/api/tableau-2.9.0.min.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body onload="initViz()">
<section>
<div class="main">
<div id="vizContainer" style="width: 1900px; height: 980px;"></div>
<div>
<div id="vizContainer_2" style="width: 1900px; height: 980px;"></div>
<div id="vizContainer_3" style="width: 1900px; height: 980px;"></div>
</div>
</div>
</section>
</body>
<script type="text/javascript">
function initViz() {
// 1つ目のダッシュボードを埋め込み
var containerDiv = document.getElementById("vizContainer");
var url = 'http://http://192.168.***.***/views/***/***'
var options = {
hideTabs: true,
hideToolbar: false,
onFirstInteractive: function () {
console.log("Run this code when the viz has finished loading.");
}
};
var viz = new tableau.Viz(containerDiv, url, options);
setInterval(function () { viz.refreshDataAsync() }, 3600);
// 2つ目のダッシュボードを埋め込み
var containerDiv_2 = document.getElementById("vizContainer_2");
var url_2 = 'http://http://192.168.***.***/views/***/***'
var options_2 = {
hideTabs: true,
hideToolbar: false,
onFirstInteractive: function () {
console.log("Run this code when the viz has finished loading.");
}
};
var viz_2 = new tableau.Viz(containerDiv_2, url_2, options_2);
setInterval(function () { viz.refreshDataAsync() }, 3600);
// 3つ目のダッシュボードを埋め込み
var containerDiv_3 = document.getElementById("vizContainer_3");
var url_3 = 'http://http://192.168.***.***/views/***/***'
var options_3 = {
hideTabs: true,
hideToolbar: false,
onFirstInteractive: function () {
console.log("Run this code when the viz has finished loading.");
}
};
var viz_3 = new tableau.Viz(containerDiv_3, url_3, options_3);
setInterval(function () { viz.refreshDataAsync() }, 3600);
}
</script>
</html>③CSSファイルを作成して、ダッシュボードを任意の位置に配置する。
新規でstyle.cssというファイルを作成して、以下のコードを記述する。
.main {
display: flex;
height: 1650px;
width: 3250px;
}
#vizContainer {
margin: 10px;
}
#vizContainer_2 {
margin: 10px;
}
#vizContainer_3 {
margin: 10px;
}HTMLファイルの<head>タグにstyle.cssを読み込む以下の記述を追加します。
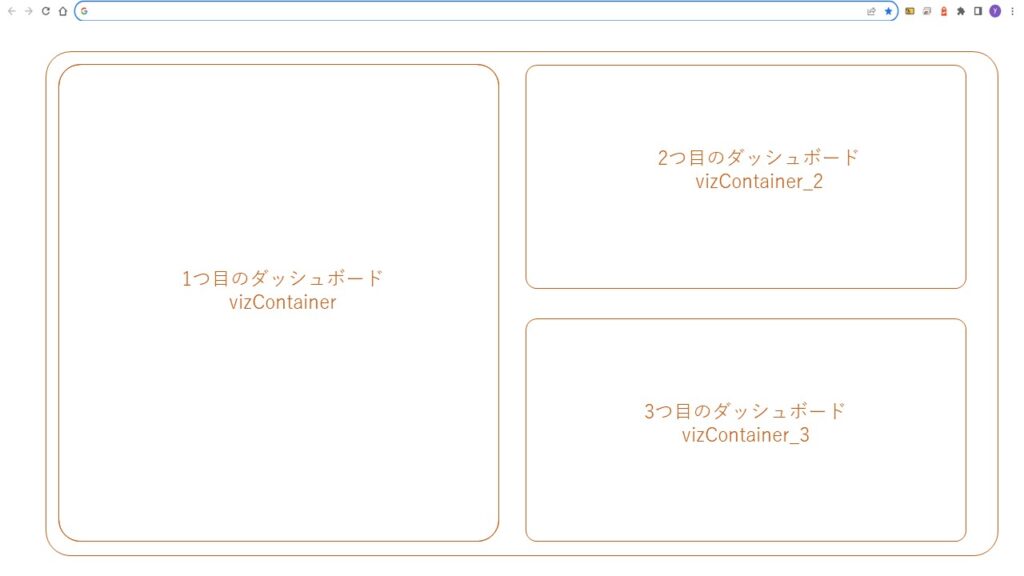
<link rel="stylesheet" href="style.css">ダッシュボードが以下の配置になるようにCSSファイルを作成しました。

④作成したHTML,CSSファイルをTableau Serverに配置する。
Tableau ServerがインストールされているPCに下記のフォルダがあるかと思いますので、作成したHTMLファイルとCSSファイルを配置します。
¥¥192.168.***.***¥c$¥Tableau¥Tableau Server¥data¥tabsvc¥httpd¥htdocs
以上でWEBブラウザから作成したHTMLファイルにアクセスする準備が整いました。
実際に以下のURLへアクセスして確認をしていきます。
正しくアクセスできていればTableau Serverへのログインを求められますので、ログインをしてダッシュボードが複数表示されていることが確認できます。
まとめ
いかがだったでしょうか。
JavaScript APIを使うと細かなカスタマイズができるようになります。
ただ、Tableauのヘルプページを見て実装していくのは結構難しくて大変です。
本記事が少しでもJavaScript APIを使う手助けとなれたらうれしいです。